-

프레임워크와 라이브러리 차이점
Framework(프레임워크)
프레임워크는 뼈대나 기반구조를 뜻합니다.
프로그래밍을 진행할 때 필수적인 코드, 알고리즘 등과 같이 어느 정도의 구조를 제공해주기 때문에 프레임워크를 사용하는 프로그래머는 이 프레임워크의 뼈대 위에서 코드를 작성하여 프로그램을 개발하면됩니다.
라이브러리(Library)
라이브러리는 단순 활용가능한 도구들의 집합
프로그래머가 어떠한 기능을 수행하기 위해서 도움을 주는 또는 필요한 것을 제공해주는 역할
즉, 개발자가 만든 클래스에서 호출하여 사용, 클래스들의 나열로 필요한 클래스를 불러서 사용하는 방식을 말합니다.
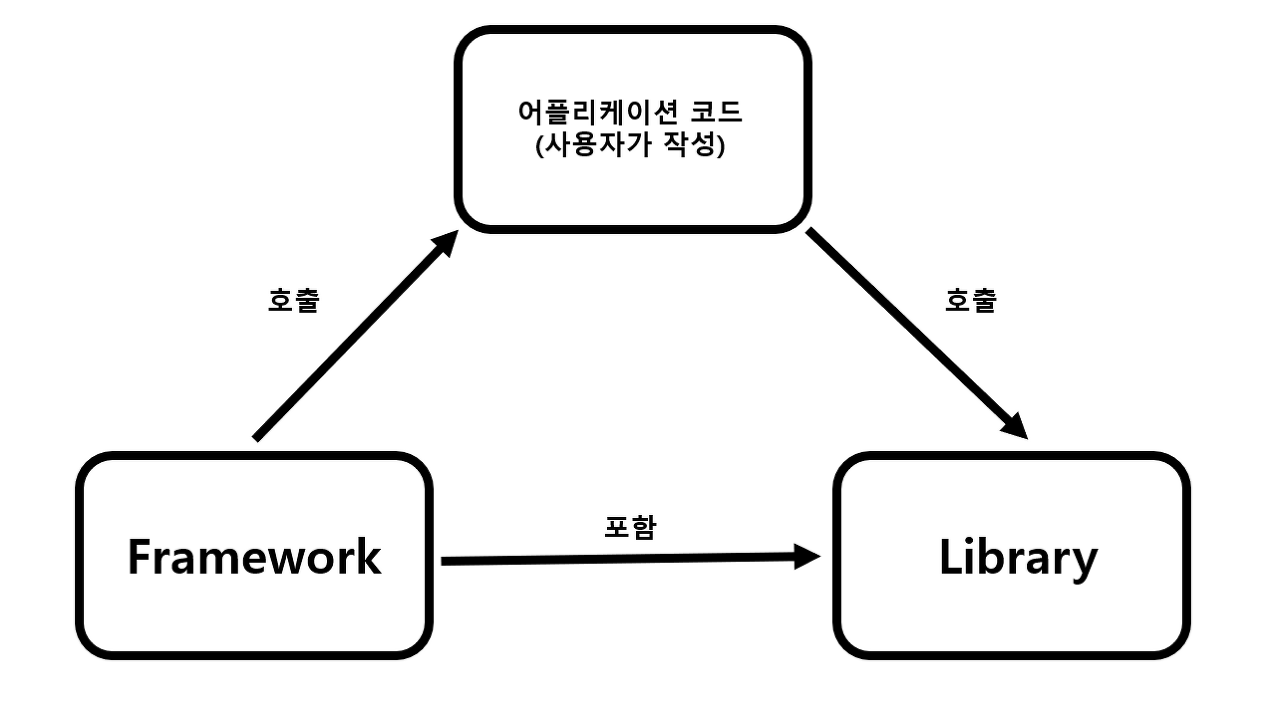
즉 간단하게 프레임워크는 완성된 제품이 아닌 완성된 제품을 만들기 위해서 개발자를 도와주는 또는 기반이 되는 역할을 합니다. 이를 소프트웨어적으로 다시 정의하면 소프트웨어의 특정 문제를 해결하기 위해서 상호 협력하는 클래스와 인터페이스의 집합입니다. 프레임워크와 라이브러리의 차이점은 "제어 흐름"의 권한이 어디에 있는가입니다. 라이브러리를 사용할 때 사용자는 애플리케이션 코드의 흐름을 직접 제어해야 합니다. 개발 시 필요한 기능이 있을 경우 능동적으로 라이브러리를 호출하여 사용하거나 기존에 구성된 함수나 코드를 가져다 써야 합니다.
반면 프레임워크는 애플리케이션의 코드가 프레임워크에 의해 사용됩니다. 애플리케이션 코드는 프레임워크가 짜 놓은 틀에서 수동적으로 동작하기 때문에 제어의 흐름은 프레임워크가 가지고 있고 사용자가 그 안에 필요한 코드를 작성하게 됩니다.
여기서 제어의 역전(IoC, Inversion of Control)이란, 어떠한 일을 하도록 만들어진 Framework에 Control 권한을 위임하는 것을 의미하는데, 간단히 말해 프로그램의 제어 흐름 구조가 뒤바뀐 것을 뜻합니다. 라이브러리의 경우 애플리케이션의 흐름을 사용자가 직접 제어해야 하지만 프레임워크의 경우 코드를 연결할 수 있는 위치를 제공하고 필요에 따라 사용자가 연결한 코드를 호출하는 제어 흐름 권한을 가지고 있습니다.

👩💻 프레임워크 & 라이브러리 차이 정리
Framework(프레임워크) 프레임워크는 뼈대나 기반구조를 뜻합니다. 프로그래밍을 진행할 때 필수적인 코드, 알고리즘 등과 같이 어느 정도의 구조를 제공해주기 때문에 프레임워크를 사용하는 프
inpa.tistory.com
[개발상식] 프레임워크(Framework) 와 라이브러리(Library)의 차이
🚀 "프레임워크와 라이브러리의 차이를 아시나요?"" "음... 프레임워크는 뼈대이고 라이브러리는 모듈 같은 것이고....😰" "그럼 최근에 사용하신 프레임워크와 라이브러리를 알려주세요." "... ex
cocoon1787.tistory.com
캐시의 장단점과 어떤 부분에 활용하는지 설명해주세요. 프론트엔드에서 캐시를 사용할 수 있는 2~3가지 영역을 제시해주세요.
Browser Caches
브라우저 또는 HTTP요청을 하는 Client Application에 의해 내부 디스크에 캐쉬
Cache된 Resource를 공유하지 않는 한 개인에 한정된 Cache
브라우저의 Back버튼 또는 이미 방문한 페이지를 재 방문하는 경우 극대화
Proxy Caches
Browser Cache와 동일한 원리로 동작하며 Client나 Server가아닌 네트워크 상에서 동작.
큰회사나 IPS의 방화벽에 설치 되며 대기시간 & 트래픽 감소, 접근정책 & 제한 우회, 사용률 기록등 수행
한정된 수의 클라이언트을 위하여 무한대의 웹서버의 컨텐츠를 캐쉬
캐싱되는 정보
웹페이지에 방문할 때마다 변하지 않는 정적 자산(static asset)을 저장한다.
- 이미지: 로고, 사진, 백그라운드 등
- HTML
- CSS
- Javascript
장점: 브라우징 속도를 향상시킨다.
사용자가 어떤 페이지를 확인하려 할 때, 브라우저는 URL에 맞는 IP를 찾고 HTTP요청을 보내 렌더링에 필요한 웹페이지 요소 파일들을 서버로부터 GET 한다. 처음 HTML 파일을 받아오고 그 형태에 맞춰 스켈레톤을 그리면, 이후에 필요한 것은 이미지, CSS 등의 정적 자산이다. 이런 프로세스의 속도는 모두 대역폭(bandwidth)에 달려있다. 파일의 사이즈가 작은 텍스트의 경우 다운로드에 시간이 많이 걸리지 않겠지만, 고화질 이미지의 경우 다운로드에 많은 시간을 소모하고 결과적으로 느린 렌더링, 답답한 사용자 경험을 불러일으킨다. 또한 동일 사이트 내에서 페이지 전환 시마다 이전 페이지에도 있었던 정적 자산(예를 들어, 로고 이미지, 푸터 배너 등)을 다시 다운로드 해야 한다면 불필요한 속도 저하를 야기할 수 있다.
만약 브라우저 캐싱을 통해 정적 자산을 사용자의 하드디스크에 저장한다면, 서버에 접속해 파일을 다운로드 하는 것보다 훨씬 더 빠르게 페이지를 렌더링할 수 있다.
단점: 업데이트된 파일을 만료되지 않은 캐시 때문에 새로 받아오지 않아 문제가 발생할 수 있음.
캐시의 만료기간은 웹사이트에 의해 결정된다. 이는 내가 받아온 파일이 며칠, 길게는 1년 넘게 캐시될 수 있다는 뜻이다. 악의적인 웹개발자와 웹사이트에 의해 사용자의 디바이스에 악의적인 파일을 저장하는 보안이슈를 고려하지 않는다고 해도, 만료기한이 불필요하게 길다면 문제가 발생할 수 있다.
예를 들어, 웹사이트의 포맷이나 작동방식에 대한 업데이트가 발생했지만, 특정 사용자의 브라우저가 이를 인식하지 못해서 캐싱된 데이터로 렌더링을 시도할 때 문제가 발생할 수 있다. 대부분의 경우 브라우저가 어떤 자산이 업데이트 되었고 새로 캐시가 필요한 지를 체크하기 때문에 자주 발생하지 않지만, 만약 발생할 경우 웹사이트의 포맷이 달라지고 이미지가 깨지거나 JS가 오작동할 수 있다. 이 경우 사용자가 해당 웹사이트에 대한 브라우저의 캐시를 모두 삭제한다면 최신 파일을 서버로부터 다시 받아오기 때문에 해결할 수 있다.
HTTP에 대해 설명하고, 알고있다면 HTTP 메세지 구조에 대해 더 자세히 설명해주세요
HTTP는 Hyper Text Transfer Protocol의 두문자어로, 인터넷에서 데이터를 주고받을 수 있는 프로토콜입니다. 프로토콜은 규칙이라고 생각하시면 됩니다. 이렇게 규칙을 정해두었기 때문에, 모든 프로그램이 이 규칙에 맞춰 개발해서 서로 정보를 교환할 수 있게 된 것이죠.
HTTP 프로토콜 특징
HTTP 프로토콜은 상태가 없는(stateless) 프로토콜입니다. 여기서 상태가 없다라는 말은 데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적으로 관리가 된다는 말입니다. 좀 더 쉽게 말해서 이전 데이터 요청과 다음 데이터 요청이 서로 관련이 없다는 말이죠.
이러한 특징 덕택에 서버는 세션과 같은 별도의 추가 정보를 관리하지 않아도 되고, 다수의 요청 처리 및 서버의 부하를 줄일 수 있는 성능 상의 이점이 생깁니다.
HTTP의 두번째 특징은 Connetionless(비 연결성)이다. HTTP는 실제로 요청을 주고 받을 때만 연결을 유지하고 응답을 주고나면 서버와의 연결을 끊는다.
HTTP 메세지 구조
HTTP 메시지란?
✅ HTTP 메시지 *️⃣ HTTP 요청 메시지 (Request) HTTP 요청 메시지의 예) 🏷 요청은 다음의 요소들로 구성된다. Method, Path, Version of the Protocol, Headers ✔️ Method : HTTP 메서드는 보통
velog.io
프런트엔드 개발자가 알아야하는 HTTP 프로토콜 Part 1
API 데이터 요청을 위해 꼭 알아야 하는 HTTP 프로토콜의 정의, HTTP Status Code, HTTP Methods 등
joshua1988.github.io
'네트워크' 카테고리의 다른 글
[Docker] 도커 기본 개념 정리 (0) 2024.02.29 AWS로 https 배포하기 (feat. S3, Route 53, Certificate Manager, CloudFront) (0) 2023.05.04 웹페이지가 브라우저에 렌더링되는 과정 (0) 2023.02.23 REST API (0) 2023.02.21