
오늘은 항해99의 주특기 숙련주차 과제인 Todo 리스트 페이지를 리덕스와 라우터를 사용하여 만들기를 완료하였다. 입문 주차에는 그냥 useState로만 만들었는데 리덕스를 사용해서 전역으로 state를 관리하는 부분이 낯설면서도 생각보다 할 만했다. 사실 저번주 금요일만 해도 자바스크립트 문법 공부가 너무 힘들어서 (딥다이브를 괜히 건들였다...ㅠ) 울적했는데, 저번주 토요일부터 계속 리액트를 하면서 개발이 너무 재밌있었다. 어려운 문법 공부보다 구현하는게 나하고 훨씬 잘 맞는 것 같다. 잠을 많이 못잤는데도 개발만 하면 너무 재밌어서 졸리지도 않고 기분이 좋아졌다. 내 생각대로 잘 돌아가는 것도 재밌고, 잘 안돌아가도 여러번 시도끝에 성공해내는 것도 재밌었다.ㅎㅎㅎ아무래도 개발이 천직같다고 느낀 하루였다.
어쨌든 숙련 주차인 이번주 과제를 벌써 끝내고 배포까지한 다음 자기 전에 쓰는 글이다.
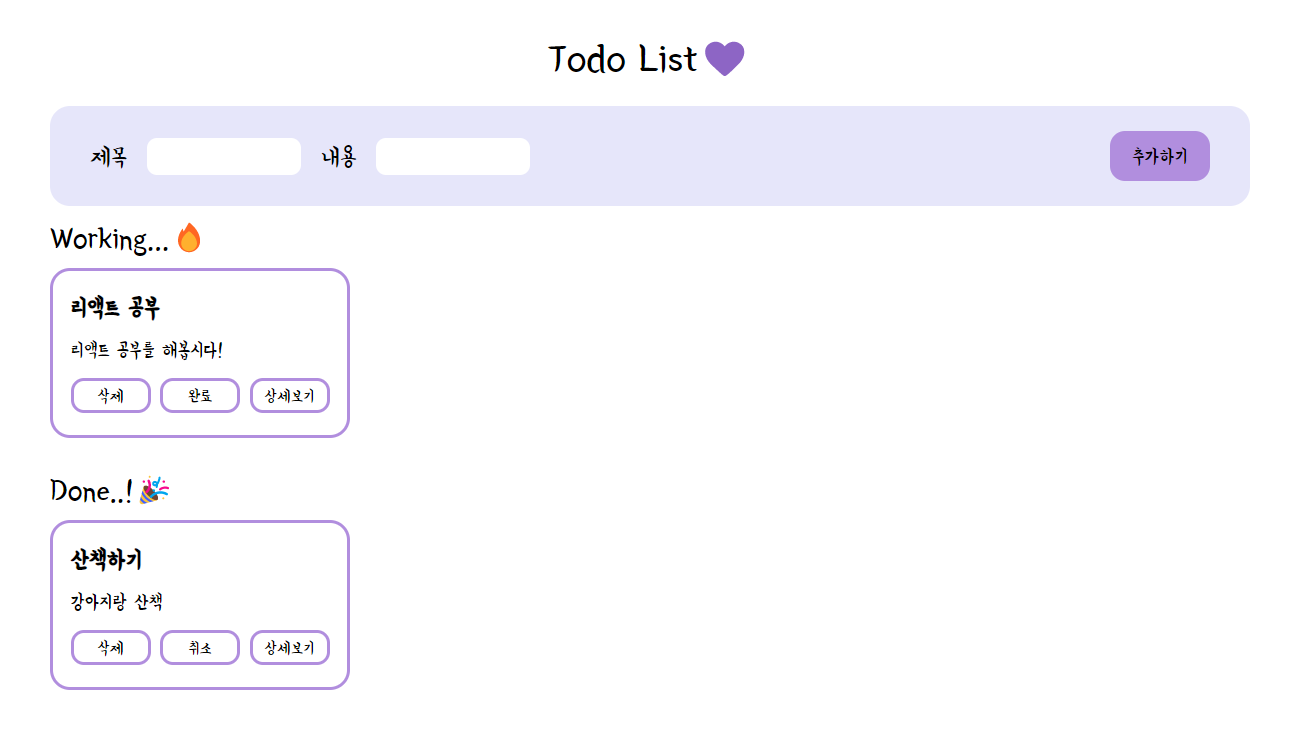
React App
todo-redux-zeta.vercel.app


내 스타일로 포인트 컬러를 보라색으로 해서 꾸며봤다. 그런데 한가지 의문이 버튼에 className을 부여한 다음 그 클래스에 대해 hover를 적용했는데 왜 안되는 걸까? div로 한번 묶고 나서 그 div에다가 적용해는 것은 잘되는데 말이다... 구글링을 해도 잘 모르겠다. 내일 다시 시도해봐야겠다. 내일은 여유가 있는 만큼 항해 강의자료 다시 보면서 더 알아보기 키워드 공부랑 비동기처리 공부를 더 해봐야겠다.
한편으로 이번에 리덕스도 써보고 라우터도 분리해보고 레이아웃에 헤더도 적용해보면서 새로운 시도를 해보는 것이 처음에는 불안했지만 반복적으로 익혀나가며 구현하는 즐거움이 커졌다. 남은 숙련 주차 시간 동안 코딩 애플 강의 다 듣고, 여유있는 다음 주를 맞이해야겠다.
'TIL' 카테고리의 다른 글
| [221207] setState의 함수형 업데이트방식 / URI vs URL vs URN / query parameter, query string, path variable (0) | 2022.12.07 |
|---|---|
| [221207] css hover와 비동기처리 (1) | 2022.12.07 |
| [221130] 데이터 바인딩 / SPA (1) | 2022.11.30 |
| [221130] 리액트 라이프 사이클과 useEffect (0) | 2022.11.28 |
| [20221126] 항해99 주특기 리액트 2일차👍(feat. 코딩애플) (1) | 2022.11.26 |