Flex box의 규칙
1. 자식이 아닌 부모 elements에 "display: flex"를 명령해야한다. div태그가 있는 부모 태그가 body이면, body의 속성을 display: flex로 하면 된다. 그렇게 명령을 내려야 body가 flex 컨테이너가 된다. 그런데 div안에 또 다른 컨텐츠가 있다면 이번에는 div가 부모가 되어 flex 컨테이너가 될 수 있다. 그런데 변경하고 싶은 컨텐츠의 직속(?) 부모가 flex여야 가능하다. 부모의 부모가 flex여봤자 의미가 없다.
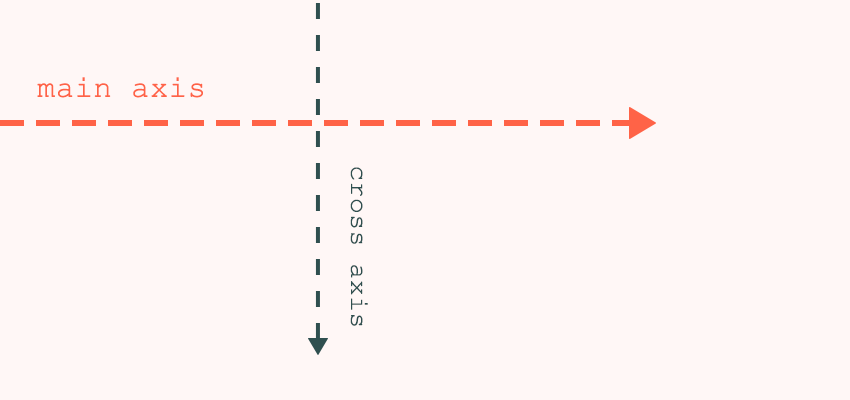
2. flex 컨테이너는 주축과 교차축이라는 두가지 축으로 움직인다. 주축(main axis)은 수평으로 디폴트가 설정되어 있고, 교차축(cross axis)은 수직으로 설정되어 있다. display: flex를 설정한 뒤에 justify-content와 align-items를 적용할 수 있고, 각각 주축, 교차축으로 움직인다.

*body가 box높이와 같아서 align-items의 확인이 어렵다면 height: 100vh(viewport height)를 활용해서 body가 스크린을 100% 활용하도록 하자.
3. 기본적으로 주축은 수평, 교차축은 수직에 해당하는 데, body에 flex-direction: column;(기본값은 row임)으로 설정하면 주축이 수직, 교차축이 수평으로 바뀐다. 그러면서 justify-content와 align-items도 각각 수직, 수평으로 바뀌게 된다.
4. 속성 flex-wrap은 unwrap이 디폴트다. 즉 화면을 좁혀도 box들이 다음 줄로 내려가지 않고 한 줄에 놓는 대신 폭을 짜부시킨다. 그래서 box div의 폭을 설정해도 큰 화면 기준으로 적용하고 작은 화면에서는 짜부된다. 반대로 wrap으로 설정하면 화면을 좁힐 시 다음 줄로 box가 움직이게 된다.
'HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] Transition, Transformation, Animation (0) | 2022.08.29 |
|---|---|
| [HTML/CSS] Position, Pseudo Selectors, States (0) | 2022.08.29 |
| [HTML/CSS] id, class (0) | 2022.08.26 |
| [HTML/CSS] margin, padding, border (0) | 2022.08.26 |
| [HTML/CSS] block에서 inline으로 속성바꾸기 (0) | 2022.08.26 |